
I love Sinatra.
I love the interactivity.
I love the creativity. How you can create a web application, and BAM it is there. Tangible.
So close you can almost touch it.
So close you can click on it.
But I wanted to take it further. I wanted it to look stylized. CSS stylized. So this weekend (my fourth of July summer break!) I set about to accomplish the possible.
I found all this and more on Singing with Sinatra, a website designed specifically to give beginner Ruby programmers an introduction to Sinatra. Through this three part web series, I was able to supplement my understanding of Sinatra, and complete a fully realized web app for a simple to-do list. And of course, no web app would be complete without the appropriate styling.
CSS styling to be specific.
To start, I added an erb page at the root of my views directory for the layout:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!doctype html>
<html lang="en">
<head>
<meta charset="utf8">
<title><%= @title + ' | Recall' %></title>
<link href='/reset.css' rel='stylesheet'>
<link href='/style.css' rel='stylesheet'>
</head>
<body>
<header>
<hgroup>
<h1><a href="/">Recall</a><h1>
<h2>'cause you're too busy to remember</h2>
</hgroup>
</header>
<div id="main">
<%= yield %>
</div>
<footer>
<p><small>An app for <a href="http://net.tutsplus.com">Nettuts+</a>.</small></p>
</footer>
</body>
</html>
How does this connect to my other ruby pages you may wonder? Yield, my friend. Literally, yield.
You see the div id with the tag of “main”?
Right here:
1
2
3
<div id="main">
<%= yield %>
</div>
This allows the routes (view pages) to be passed in through a block, while also utilizing the id selector to streamline the content stylistically of each and every page my heart desires.
Another nifty trick, I was looking for was the inclusion of css stylesheets. Through linking to them in my layout page, I was able to universally style my web recall app.
I was introduce to something else as well. Let me show you:
1
2
<link href='/reset.css' rel='stylesheet'>
<link href='/style.css' rel='stylesheet'>
Do you see it? The reset–right before the css stylesheet. That was all new to me. So I researched…

…Basically every web browser uses a base stylesheet which somewhat ensures that HTML is rendered reasonably well when custom CSS is not provided. Unfortunately, each browser uses a different base, and thus enters CSS resets. A way to strip styles so your elements are rendered consistently across a multitude of browsers.
One developer, Craig Buckler opposes CSS resets quite simply because he resents the very idea that “pixel perfect” rendering is actually an achievable goal. Instead he opts for a simple css reset of:
1
* {padding: 0; margin: 0;}
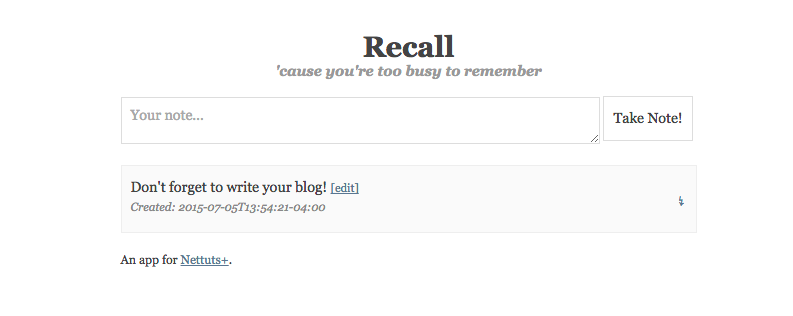
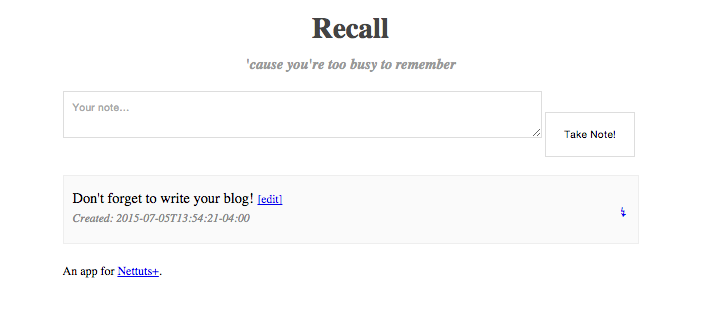
So like any budding developer–I tested it out. You remember the homepage of my web app I showed you at the beginning? (Just scroll up if it’s not PIXEL PERFECT in your mind 😎). Drumroll please or desperate scream–after all we are about to strip my app of its magic!


To reset or not reset? The decision is yours.